In today’s digital landscape, website performance is more critical than ever. As user expectations continue to rise, businesses are not onyl striving to capture attention but also to deliver a seamless experience that keeps visitors engaged. Enter Core Web vitals, a set of essential metrics established by Google that measure loading performance, interactivity, and visual stability. These metrics play a pivotal role in determining search rankings and overall user satisfaction.To stay ahead in this competitive habitat, leveraging Artificial Intelligence (AI) software solutions has emerged as a game-changing strategy for enhancing these vital performance indicators. In this article, we will explore how AI can optimize your website’s Core Web Vitals, providing actionable insights, automating performance improvements, and ultimately ensuring that your digital presence not only attracts but retains users effectively. Join us as we delve into the innovative ways AI can transform your approach to web performance and user experience.
Table of Contents
- Understanding Core Web Vitals and Their importance for User Experience
- Leveraging AI Software for Optimizing Page Load Times and Interactivity
- Implementing AI-Driven Solutions for Improved Visual Stability
- Measuring Success: Tools and Techniques for Monitoring core Web Vitals Enhancement
- To Wrap It Up
Understanding Core web Vitals and Their Importance for User Experience
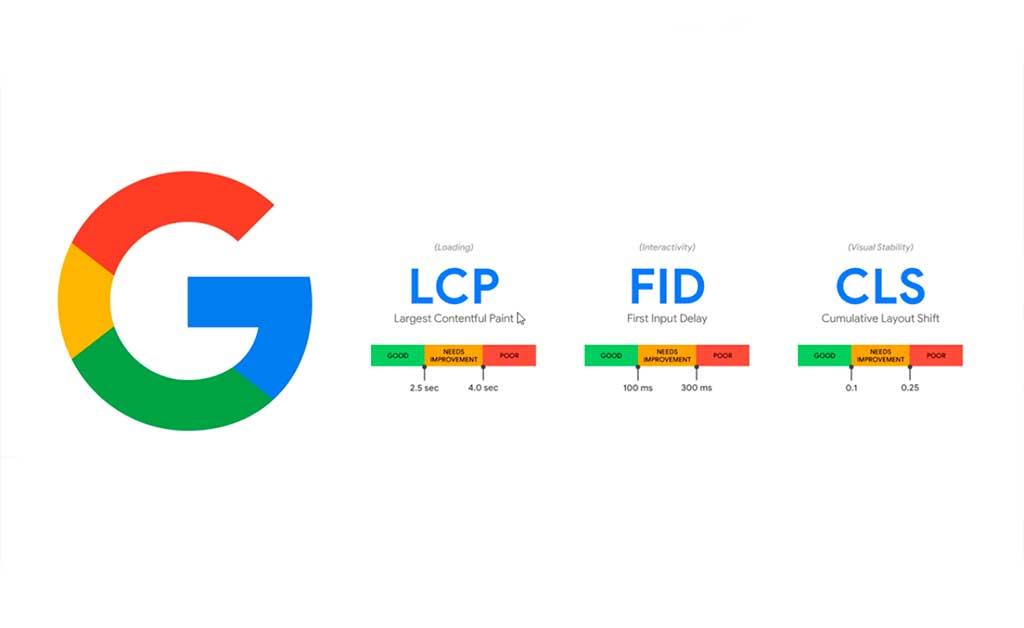
Core Web Vitals are essential metrics that gauge the performance of a website from a user’s perspective. These metrics focus on three key areas: Loading, Interactivity, and Visual Stability. Specifically, they encompass metrics like Largest Contentful Paint (LCP), which measures loading performance, First Input Delay (FID), which assesses interactivity, and Cumulative Layout Shift (CLS), which evaluates visual stability. By meeting these benchmarks, websites not only improve their standing in search engine results but also create a seamless and engaging experience for users. this connection between user satisfaction and site performance underscores the significance of prioritizing these core elements in digital design.
Leveraging AI software solutions can considerably enhance the performance of these core metrics. for example, AI tools can optimize image loading times by adapting file sizes and formats, improving LCP while maintaining visual quality. Additionally, AI algorithms can predict user interactions and pre-load necessary elements, thus reducing FID and ensuring smooth navigation. By utilizing data-driven insights, businesses can continuously refine their websites to meet and exceed Web Vitals standards. the following table summarizes how AI applications can specifically target each of the core metrics:
| Core Metric | AI enhancement |
|---|---|
| Largest Contentful Paint (LCP) | Adaptive image optimization |
| First Input Delay (FID) | Dynamic pre-loading strategies |
| Cumulative Layout Shift (CLS) | Predictive content placement |
Leveraging AI Software for Optimizing Page Load Times and Interactivity
in today’s digital landscape, the speed and interactivity of a website directly influence user experience and search engine rankings.AI software solutions are poised to transform how businesses approach the optimization of page load times and interactivity. By employing advanced algorithms, these tools analyze user behavior and site performance metrics in real-time, making it easier to identify bottlenecks and inefficiencies. By harnessing AI-driven insights, developers can refine code, compress images, and optimize assets automatically, resulting in a smoother, faster experience for users. The predictive capabilities of AI allow for proactive adjustments, addressing potential slowdowns before they impact visitors.
Furthermore, AI technologies facilitate personalized experiences that not only enhance engagement but also optimize performance. Features such as dynamic content loading and intelligent caching can be implemented effortlessly through AI solutions, ensuring that users only download the necessary data for their interaction. Key strategies include:
- Adaptive Resource Loading: Load resources based on user behavior and device capabilities.
- Smart Image Optimization: Use AI to select appropriate image sizes and formats.
- Real-Time Analytics: Adjust page elements in response to live traffic patterns.
By utilizing these strategies, businesses can create a compelling user experience that not only meets but exceeds expectations. The integration of AI tools not only streamlines progress but also leads to significant improvements in essential metrics like loading speed,which positively impact SEO as well. Below is a concise comparison of traditional optimization methods versus AI-driven solutions:
| Traditional Methods | AI-Driven Solutions |
|---|---|
| Manual monitoring of page load times | Real-time analytics and adjustments |
| Static content delivery | Dynamic resource loading based on context |
| fixed image sizes | Intelligent image resizing based on device |
Implementing AI-Driven Solutions for Improved Visual Stability
in the digital landscape, ensuring seamless user experiences hinges on maintaining visual stability across Web pages. AI-driven solutions utilize predictive algorithms to analyze user interactions, proactively measuring and adjusting layout shifts before they occur. By implementing deep learning models, businesses can effectively predict when elements on a page will move, adapting in real time to minimize disruptive visual shifts. This anticipatory approach not only enhances user engagement but also boosts overall satisfaction, contributing to improved Core Web Vitals performance.
To maximize effectiveness, organizations should focus on integrating these key AI capabilities into their web infrastructure:
- Real-time Monitoring: Continuously track visual metrics to detect anomalies.
- Dynamic Adjustment: Automatically rearrange elements based on user behavior and patterns.
- A/B testing: Evaluate the impact of changes on user experience through AI-generated A/B tests.
| AI Solution | Benefit |
|---|---|
| Predictive Layout Adjustment | Reduces layout shifts |
| Adaptive Caching | Speeds up load times |
| Smart Image Scaling | Maintains quality while optimizing size |
Measuring Success: Tools and Techniques for Monitoring core Web Vitals Enhancement
To effectively gauge improvements in Core Web Vitals, leveraging a variety of tools is paramount. Utilizing Google’s PageSpeed Insights provides immediate analysis, offering actionable insights to enhance user experience. additionally, incorporating Lighthouse in the Chrome DevTools allows developers to run audits on performance, accessibility, and SEO components. Other powerful tools include:
- WebPageTest: A thorough tool for simulating real-world conditions to assess load times and interactivity.
- GTmetrix: Useful for performance scores and optimizations, complete with past data tracking.
- Chrome User Experience Report: Offers field data from real-world users to gauge core performance metrics.
Implementing a continuous monitoring strategy assures that any enhancements remain effective over time. Integrating automated dashboards using platforms like Datadog or Google Data Studio provides a holistic view of your site’s performance. By setting up alerts for specific thresholds, organizations can proactively address performance dips.below is a simple summary of key metrics to track:
| Core Web Vital | Optimal Score | Monitoring Tool |
|---|---|---|
| Largest Contentful Paint (LCP) | Less than 2.5 seconds | PageSpeed Insights |
| First Input Delay (FID) | Less than 100 milliseconds | Lighthouse |
| Cumulative Layout Shift (CLS) | Less than 0.1 | WebPageTest |
To Wrap it Up
enhancing your website’s Core Web Vitals is not just a technical necessity; it’s a strategic imperative in today’s digital landscape. By leveraging AI software solutions, you can streamline your processes, gain insightful analytics, and enhance user experience—all crucial elements for improving your site’s performance and rankings. As we move further into an era driven by technological advancements, integrating AI into your web optimization strategy will not only keep you ahead of the competition but also ensure that your visitors enjoy seamless, engaging interactions.
Whether you’re just starting your optimization journey or looking to refine existing practices, the right AI tools can make a significant difference. Remember, a fast, responsive website is more than a goal; it’s a gateway to increased engagement, customer satisfaction, and ultimately, success.
Are you ready to unlock the full potential of your site with AI-driven strategies? The future of web performance optimization is here, and now is the perfect time to embrace it.If you have any questions or would like to share your experiences with AI solutions, feel free to leave a comment below. Here’s to a speedy, user-friendly web experience for everyone!