In the ever-evolving landscape of digital marketing, understanding and optimizing your website’s performance has never been more critical. With Google’s increasing emphasis on user experience,Core Web Vitals have emerged as essential metrics that can elevate your site’s visibility and engagement. But how can you effectively enhance these vital indicators? Enter artificial intelligence—an innovative ally poised to revolutionize the way we approach web optimization. In this article, we’ll explore how leveraging AI can boost your website’s Core Web vitals, ultimately driving better rankings, user satisfaction, and business success. Whether you’re a seasoned SEO expert or just starting your digital journey, the integration of AI tools and strategies into your optimization efforts promises to unlock new avenues for growth. Let’s dive in and discover how to take your site’s performance to the next level!
Table of Contents
- Understanding Core Web Vitals and Their Impact on SEO
- Leveraging AI Tools to Analyze and Optimize Performance Metrics
- Implementing Best Practices for Enhanced User Experience
- Future-Proofing Your Site: Continuous Monitoring and Adaptation with AI
- To Wrap It Up
Understanding Core Web Vitals and Their Impact on SEO
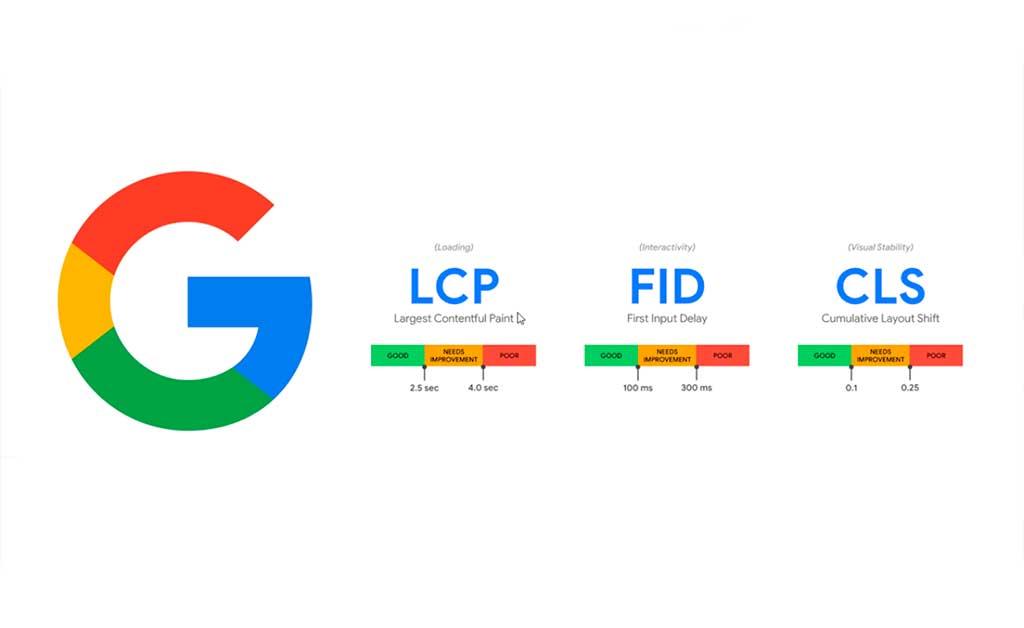
Core Web Vitals are essential metrics that Google uses to assess the overall user experience of a website. These metrics focus on three key aspects: Loading, Interactivity, and Visual Stability. by optimizing these elements, you not only enhance user engagement but also improve your site’s SEO performance. The three primary components that make up Core Web Vitals include:
- Largest Contentful Paint (LCP): Measures loading performance, ideally under 2.5 seconds.
- First Input Delay (FID): Assesses interactivity, with a target of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Evaluates visual stability, aiming for a score less than 0.1.
Improving these vital metrics can significantly influence your site’s search engine ranking and overall visibility. Search engines prioritize websites that not only deliver quality content but also provide users with seamless experiences. Implementing AI technologies can prove advantageous in optimizing these scores efficiently. For example, using AI-driven tools can definitely help analyze your site’s performance data and suggest necessary adjustments, such as:
| Metric | Betterment Strategy |
|---|---|
| LCP | Optimize images and leverage browser caching. |
| FID | Minimize JavaScript and enhance server response times. |
| CLS | Utilize size attributes for images and ads. |
Leveraging AI Tools to Analyze and Optimize Performance Metrics
In the fast-paced digital landscape,harnessing AI tools to analyze performance metrics is no longer just an option—it’s a necessity for staying competitive. By integrating machine learning models and data analytics, businesses can gain deep insights into their website’s Core Web Vitals, which are critical for SEO and user experience. These tools can automatically track key performance indicators such as loading time, interactivity, and visual stability, enabling you to identify areas needing improvement rapidly. The efficacy of these tools can be further enhanced with features like:
- Real-time monitoring: Receive alerts on performance dips as they happen, allowing for immediate action.
- Benchmarking: Compare your metrics against industry standards to identify gaps.
- Predictive analysis: Use ancient data to forecast future performance trends and prepare accordingly.
Additionally, utilizing AI-driven optimization techniques can streamline content delivery and enhance user interactions effectively. For instance, deploying smart caching mechanisms and adaptive image sizing based on user bandwidth can significantly reduce load times. Here’s a swift overview of common AI optimizations that can elevate your Core Web Vitals:
| Optimization Technique | Impact on Core Web Vitals |
|---|---|
| Lazy Loading | Improves first Contentful Paint (FCP) |
| Image Optimization | Enhances Largest Contentful Paint (LCP) |
| minification of CSS/JS | boosts Cumulative Layout Shift (CLS) |
Implementing Best Practices for Enhanced user Experience
To achieve an outstanding user experience, it’s crucial to focus on optimizing various elements of your website that contribute to Core Web Vitals. Consider implementing strategies such as lazy loading images to reduce the initial loading time or minimizing render-blocking resources to enhance interactivity. Moreover, employing a content delivery network (CDN) can significantly improve loading speeds across different geographic locations. Here are some best practices to ensure your site meets the expectations of today’s users:
- Optimize Images: Ensure images are compressed and in the right format.
- Improve Server Response Times: Choose a reliable hosting provider to reduce latency.
- Utilize Efficient Caching: Leverage browser and server-side caching techniques.
Incorporating AI tools can further elevate your website’s performance by automating optimizations and providing real-time analytics. These tools can analyze user behavior and make adjustments to elements such as layout and content dynamically. Additionally, regularly testing your website using tools like Google’s PageSpeed Insights can definitely help identify areas needing improvement. Below is a simple table summarizing key AI-driven enhancements:
| AI Tool | Functionality | Benefit |
|---|---|---|
| AI-Powered Image Optimization | Compress and size images automatically | Reduces load times for improved user experience |
| User Behavior Analytics | Track engagement and interaction trends | Personalizes content delivery to users |
| Content Suggestion Engines | Suggest relevant articles/products | Increases user retention and session duration |
Future-Proofing Your Site: Continuous Monitoring and Adaptation with AI
In the rapidly evolving digital landscape, keeping your website optimized for performance is essential to maintain and enhance your rankings. Continuous monitoring of your site’s metrics — especially Core Web Vitals — ensures that you remain ahead of your competition. By leveraging artificial intelligence, you can automate the analysis of user experience metrics, facilitating real-time adaptations. Implementing AI-driven tools can allow you to:
- Analyze bottlenecks: Identify areas of inefficiency that may be impacting loading times and responsiveness.
- Predict changes: Utilize AI algorithms to foresee potential drops in performance based on user trends and behavior.
- Optimize resources: Adjust server configurations and resource allocation dynamically to enhance loading speeds and reduce downtime.
Moreover, AI can assist in creating a feedback loop that constantly refines your website based on user interactions. By understanding how visitors engage with your site, you can tailor improvements that lead to better Core Web Vitals scores. Consider integrating metrics from AI-powered analytics platforms that measure:
| Metric | Importance |
|---|---|
| Largest Contentful Paint (LCP) | Indicates loading performance, pivotal for user satisfaction. |
| First Input Delay (FID) | Measures interactivity, critical for retaining visitors. |
| Cumulative Layout Shift (CLS) | Reflects visual stability, essential for a seamless experience. |
By harnessing the power of AI for continuous site optimization, you not only bolster your performance metrics but also ensure a user-centered approach to web advancement that sets a strong foundation for future growth.
To Wrap It Up
enhancing your Core Web Vitals is not just a technical necessity; it’s a basic step toward delivering an outstanding user experience and boosting your website’s search engine rankings. By leveraging AI-driven tools and strategies, you can optimize your site’s performance, ensuring faster load times, improved interactivity, and visual stability. As the digital landscape continues to evolve, those who prioritize these aspects will be better positioned to attract and retain visitors, ultimately driving growth and engagement.
Embrace the power of AI to fine-tune your web performance, and stay ahead of the competition. Remember, a seamless user experience translates directly into higher satisfaction, lower bounce rates, and improved search visibility—all critical components in today’s online marketplace. Start implementing these strategies today, and watch your rankings soar to new heights.As always, stay curious, keep experimenting, and do not hesitate to seek out the latest innovations that can elevate your web presence. Here’s to your success in navigating the complex world of SEO with confidence!