In the ever-evolving landscape of digital marketing, the race for higher search engine rankings is more competitive than ever. With Google placing increasing emphasis on user experience, core Web Vitals have emerged as critical metrics that directly influence a website’s visibility and performance.But as site owners strive to optimize these essential factors—loading speed, interactivity, and visual stability—they often encounter a myriad of challenges. Enter Artificial Intelligence (AI), a game-changing ally in the quest for improved web performance. In this article, we’ll explore how leveraging AI-driven tools and techniques can not only enhance yoru Core Web Vitals but also propel your website to the top of search results. From smart data analysis to automated performance enhancements, join us as we delve into the innovative ways AI is redefining web optimization and helping sites achieve their desired rankings.
Table of Contents
- Understanding Core Web Vitals and Their Impact on SEO
- Leveraging AI Tools for Enhanced Performance Measurement
- Practical Strategies to Optimize Speed, Interactivity, and Visual Stability
- Future-Proofing Your Website: The Role of AI in Continuous Improvement
- Closing Remarks
Understanding Core Web Vitals and Their Impact on SEO
Core Web Vitals are essential metrics designed to measure user experience on the web, focusing on four main areas: loading speed, interactivity, and visual stability. these metrics are critical as they directly influence how real users perceive your website. As a notable example, an enhanced loading time not only keeps visitors engaged but also reduces bounce rates significantly. Search engines, particularly Google, have integrated these metrics into their ranking algorithms, which means that sites optimized for Core Web Vitals are more likely to achieve higher placement on search result pages. Understanding these metrics enables webmasters to reap the benefits of improved SEO by prioritizing user experience.
Implementing changes to meet Core Web Vitals standards can be supported by AI technologies that analyze and optimize web performance. By identifying elements that slow down loading times, such as oversized images or inefficient code, AI tools can suggest actionable improvements. Consider the following common factors that influence Core Web Vitals:
- First Contentful Paint (FCP): The time it takes for the first piece of content to appear on the screen.
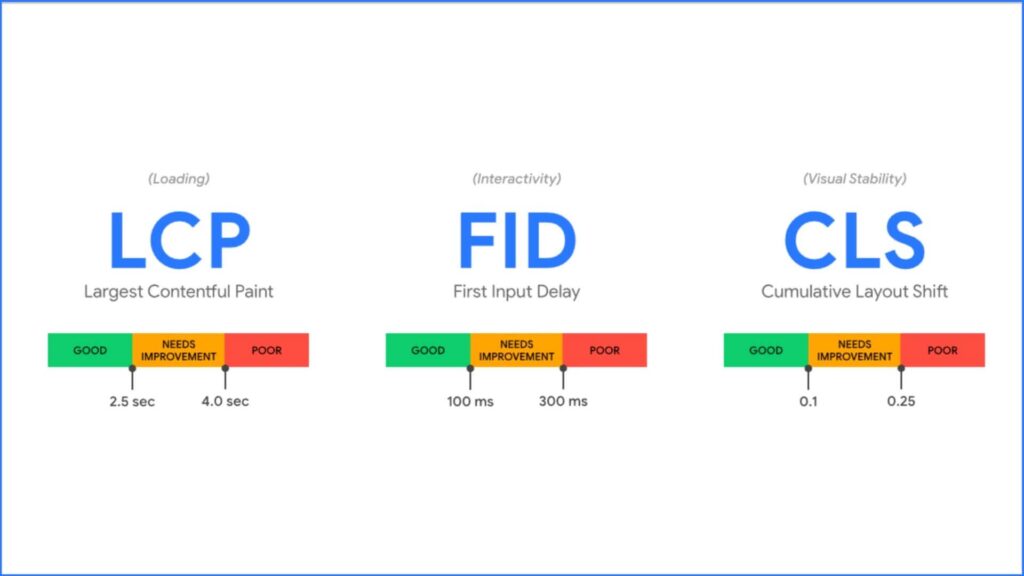
- Largest Contentful Paint (LCP): An element that measures loading performance as it relates to the main content of the page.
- First Input Delay (FID): The time it takes for the page to respond to a user’s first interaction.
- Cumulative Layout Shift (CLS): A measure of visual stability that quantifies how much the layout shifts during loading.
By focusing on these key metrics, website owners can create a better user experience that not only satisfies visitors but also signals to search engines that their site is worthy of higher rankings.
Leveraging AI Tools for Enhanced Performance Measurement
in the digital landscape, measuring performance has evolved beyond customary metrics. By harnessing the power of AI tools,businesses can gain deeper insights into their Core Web Vitals,driving not only better user experiences but also improved search engine rankings. These advanced technologies analyze vast amounts of data in real time, enabling site owners to identify bottlenecks and optimization opportunities without manual intervention. Key AI capabilities include:
- Automated Auditing: Regularly scanning websites to assess load times, interactivity, and visual stability.
- Predictive Analytics: Forecasting user behavior and identifying performance trends for proactive adjustments.
- Personalized Recommendations: Offering tailored solutions based on individual site performance metrics.
Moreover, integrating AI tools allows for a more streamlined approach to A/B testing, significantly reducing the time and resources needed to implement changes. This collaborative effort not only fosters a culture of continuous improvement but also enhances the overall site efficiency. When AI-driven insights are applied, businesses can expect to see measurable gains in their KPIs. The impact of leveraging these technologies can be illustrated as follows:
| Metric | Before AI Integration | After AI Integration |
|---|---|---|
| Page Load Time | 5 seconds | 2.5 seconds |
| Bounce Rate | 70% | 40% |
| Conversion Rate | 2% | 5% |
Practical strategies to Optimize Speed, Interactivity, and Visual Stability
Enhancing website performance involves several practical strategies that focus on accelerating loading times, boosting interactivity, and maintaining visual stability. Here are some effective approaches to consider:
- Minimize HTTP requests by consolidating CSS and JavaScript files, enabling your pages to load faster.
- Leverage browser caching to store frequently accessed files, reducing the need to fetch them from the server on subsequent visits.
- Optimize images through compression and using responsive formats such as WebP to improve load times without sacrificing quality.
- Implement lazy loading to defer off-screen images and videos, which will ensure that users only load essential content initially.
Furthermore,interactivity can be greatly influenced by reducing the time between user actions and their corresponding responses. It’s beneficial to:
- Use faster hosting solutions and content delivery networks (CDNs) to reduce server response times.
- Prioritize critical rendering paths to make your website’s most important elements load first.
- Employ asynchronous loading for non-essential scripts to avoid blocking the user experience.
| Strategy | Benefit |
|---|---|
| Minimize HTTP Requests | Faster page loads |
| Leverage Browser Caching | Reduce server hits |
| Optimize Images | better performance |
| Implement Lazy Loading | Improved user experience |
Future-Proofing Your Website: The Role of AI in Continuous Improvement
As we navigate an increasingly digital landscape, the ability to adapt and evolve becomes crucial for maintaining a competitive edge. Artificial Intelligence (AI) is taking the reins when it comes to enhancing user experience and optimizing site performance. By leveraging AI, website owners can automate processes aimed at improving core Web Vitals, leading to faster load times and improved interactivity. Here are some ways AI contributes to these improvements:
- Real-Time Data Analysis: AI tools can analyze user behavior and site performance metrics in real-time, allowing for swift adjustments.
- Personalization: Utilizing machine learning algorithms helps tailor content to user preferences, increasing engagement and reducing bounce rates.
- Predictive Maintenance: AI can anticipate potential performance issues before they impact users, ensuring a smoother web experience.
Incorporating AI into website strategies not only enhances performance but also prepares your site for future challenges. As search engines evolve to prioritize user experience, embedding AI-driven solutions can keep your site in line with best practices. For instance, AI can help optimize images and resources, significantly reducing loading times by:
| Optimization Technique | Impact on Core Web Vitals |
|---|---|
| Image Compression | Decreases load time, improving LCP |
| Script Minification | Reduces resource load time, enhancing FID |
| lazy Loading | Improves overall user experience, positively affecting CLS |
Closing Remarks
As we’ve explored in this article, improving your Core Web Vitals is not just a technical necessity but a strategic advantage in the ever-evolving landscape of digital marketing. With AI-powered tools and methodologies, you can gain invaluable insights that help refine your website’s performance, enhance user experience, and ultimately, elevate your search engine rankings.
By harnessing the power of artificial intelligence,you can streamline optimization processes,predict user behavior,and adapt your strategies in real-time. the combination of these efficiencies not only positions your website for better visibility but also fosters deeper engagement with your audience, setting you apart from competitors.
As you embark on your journey to boost Core Web Vitals, remember that the landscape is continually changing. Staying informed about the latest AI advancements and best practices will keep your website at the forefront of optimization efforts. So, take the leap, invest in AI solutions, and watch as your site transforms into a high-performing digital asset.
Thank you for joining us in this exploration of how AI can supercharge your Core Web vitals strategy. We encourage you to share your thoughts or experiences in the comments below—let’s continue the conversation on how technology is shaping the future of web performance!